Bootstrap Modals
Modals are important to notify users are give important information. For that reason, we have new design to Bootstrap modals to fit your project needs.
Basic Modal
Simple modal with title and footer

Large Width
How to? Add the class modal-lg to your modal.

Full Width
For fullwidth modal, add the class modal-full.

Responsive Modal
Resize window to see responsive behaviour.

Top & Fullwidth Modal
How to? Add class topfull to your modal.

Bottom & Fullwidth width
How to? Add class bottomfull to your modal.

Slide Left Modal
How to? Add modal-slideleft class to your modal.

Slide Right Style
How to? Add modal-slideright class to your modal.

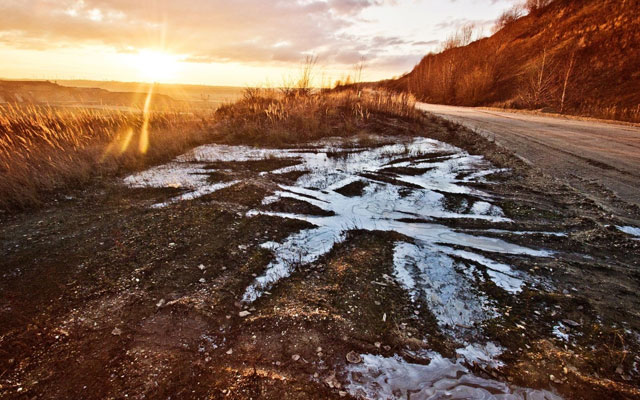
Image Modal
How to? Add modal-image class to modal.

Colored Header Style
How to? Add bg-yourcolor class to modal-header.

Colored Footer Style
How to? Add bg-yourcolor class to modal-footer.

Full Colored
How to? Add bg-yourcolor class to modal.